Skills
Projects
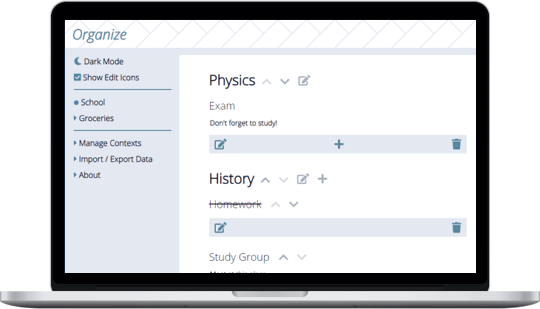
Organizational App
Organize is perfect for keeping track of notes, lists, and links with an easy to use interface. Create pages, sections, and items that you can edit and reorder freely. No sign-ups; data is stored in your browser and can be imported or exported at any time.
This Node web app, a solo-project I made, is built with semantic HTML, responsive CSS, and programmed in JavaScript using TypeScript, Redux, and the React library.

Community Site for Creators
I built the frontend of a community website for a client, collaborated with our backend developer and took the lead to successfully ensure our goals were met.
The technology I worked with was React with Next.js, JavaScript/TypeScript, and Chakra UI. I designed the user interface and implemented basic user authentication and authorization. I also handled other frontend functionality such as giving users the ability to submit, update, and delete posts, and deployed the site to Cloudflare Pages as a Progressive Web App.
Star Catcher
Star Catcher is a small arcade-style game I solely built with Node, JavaScript/TypeScript. It makes use of HTML5's Canvas web API and dynamically scales to the width of the page without losing quality.
Keyboard:
Use the Left and Right arrow keys
or A and D to move.
Touchscreen:
Tap and hold to move.
Catch stars to get points, but avoid everything else! Hit Game Start to begin.
You can find the code in my portfolio GitHub repo under the "ts" folder.